Переход от значковых шрифтов к SVG: преобразование значков шрифтов в SVG - Сара Соуэйдан - Независимый пользовательский интерфейс UI / UX Developer
- Делать Переключатель
- 2. Выберите свой инструмент.
- 3. Преобразуйте иконки шрифта в иконки SVG.
- 3.2. Использование font-blast
- 4. Sprite, Embed, Style, Animate, Развлекайся!
Если вы читаете эту статью, то я могу предположить, что вы уже решили перейти от использования шрифтов для значков к системе значков SVG. Или, может быть, вы обдумываете эту идею и хотите получить представление о том, как это будет сделано и стоит ли оно того. В любом случае, этот пост здесь, чтобы помочь вам с этим.
Если вы еще не уверены, почему SVG является лучшей системой значков, я настоятельно рекомендую прочитать Эта статья - сравнение стиля иконок между шрифтами значков и встроенным SVG для систем значков. Многие компании и организации, включая Github, уже перешли на SVG и написали отличные статьи, объясняющие, почему они считают SVG лучшей альтернативой. Я перечислил несколько статей в конце этого поста для дальнейшего чтения.
Делать Переключатель
1. Возьмите файлы со значками шрифтов.
Иконки шрифта являются глифами шрифта. Они являются частью веб-шрифта и поэтому определяются в файлах и форматах веб-шрифтов.
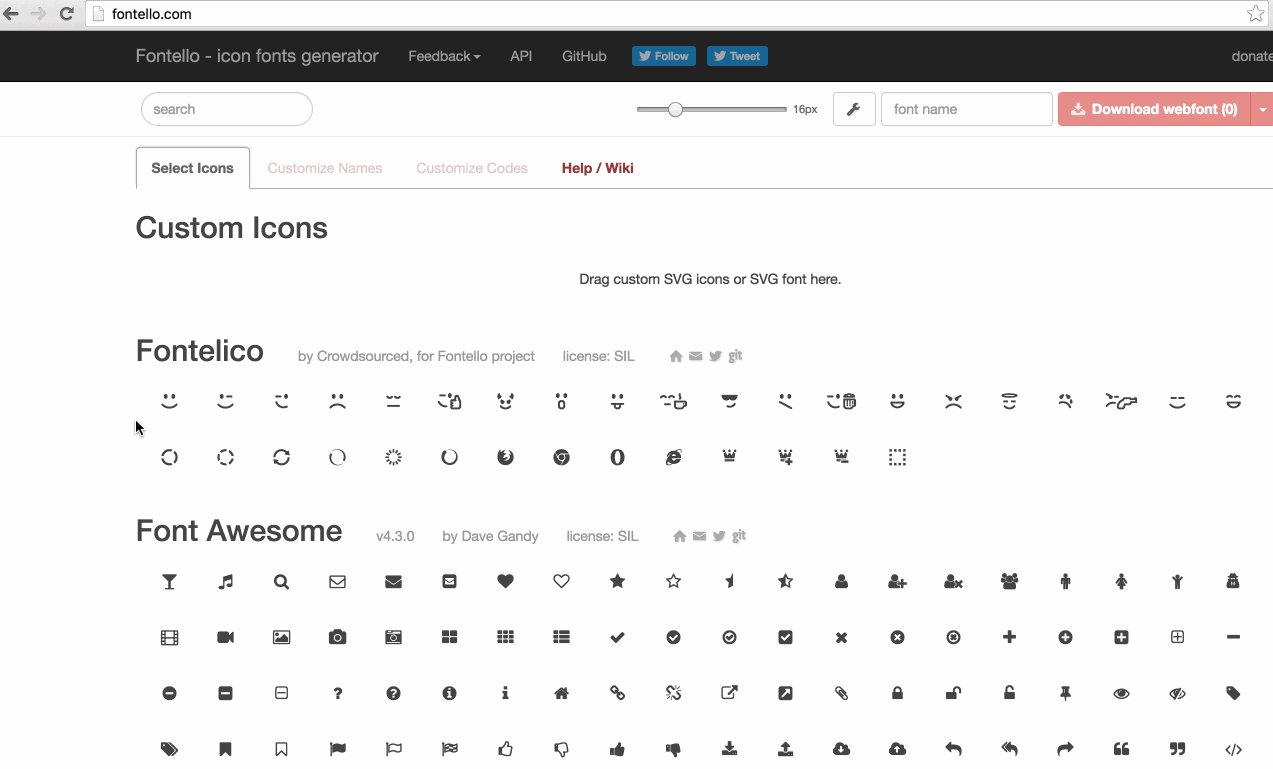
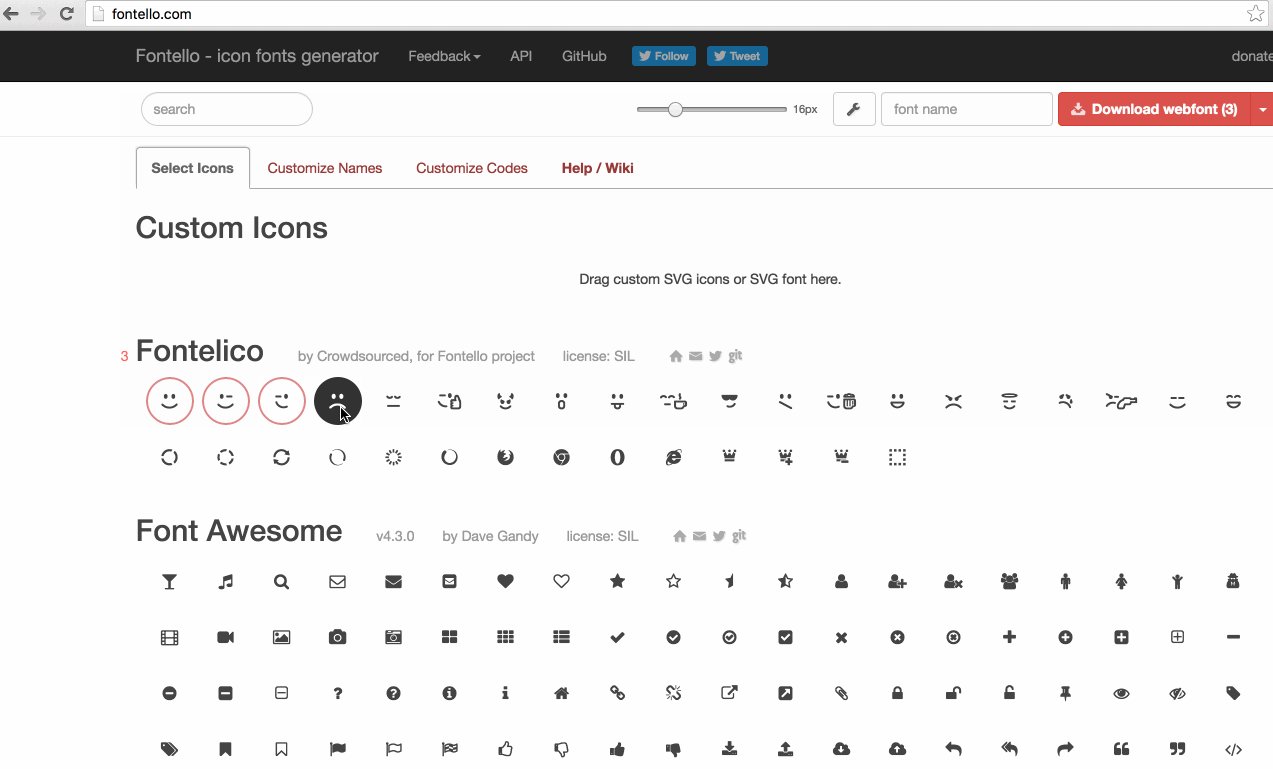
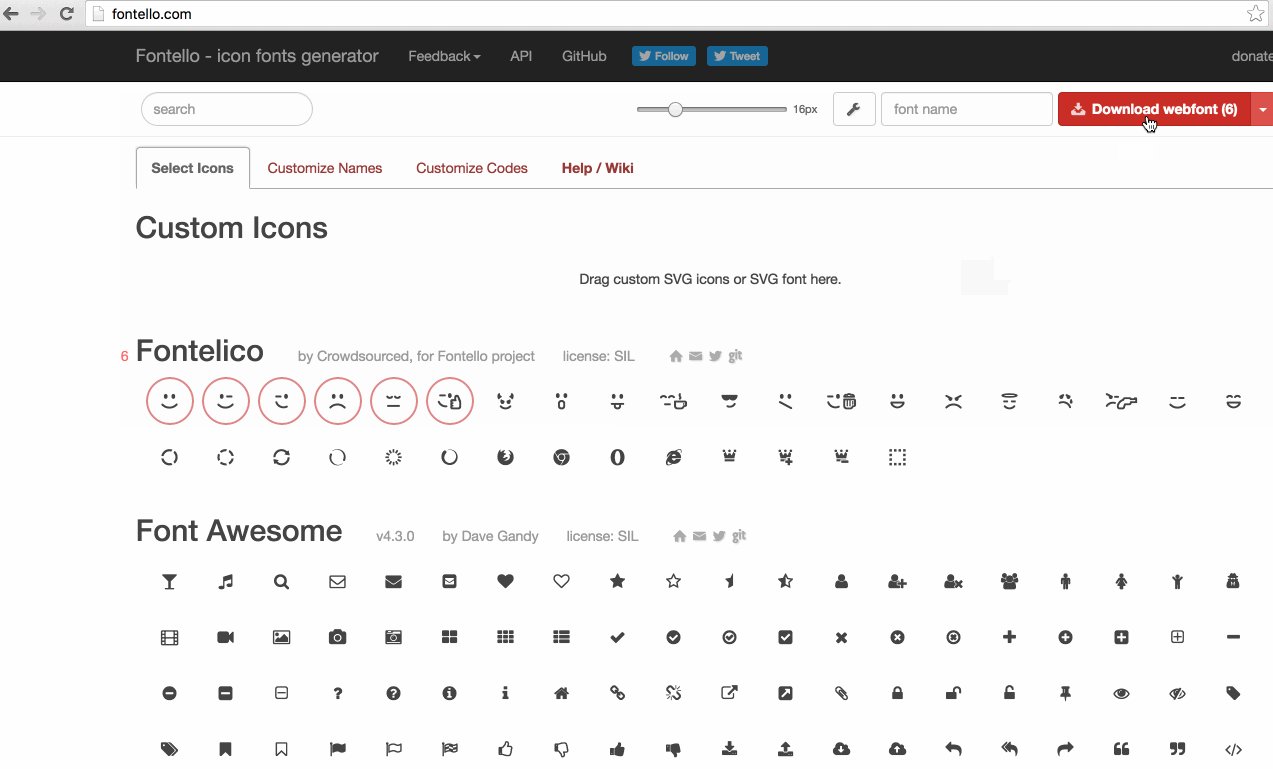
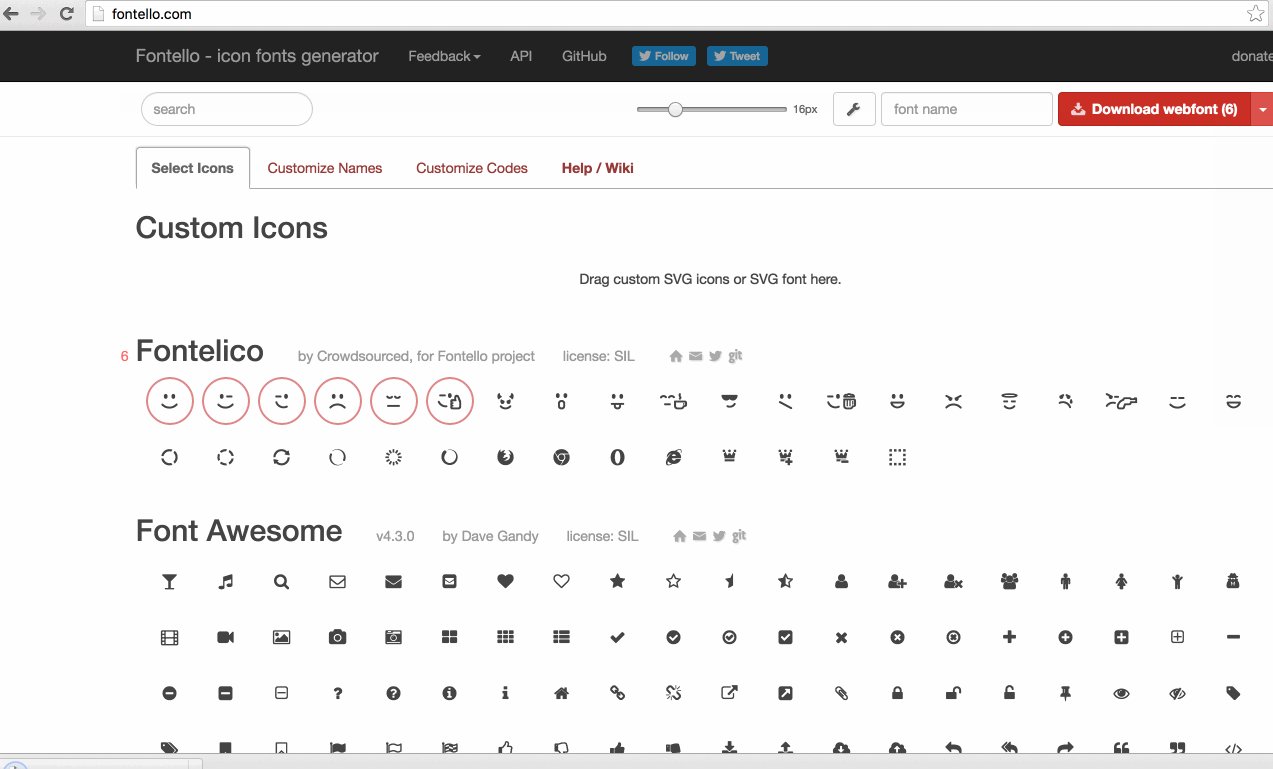
Я обычно не использую иконки-шрифты, поэтому ради демонстрации я Fontello.com - онлайн-генератор шрифтов значков - для создания шрифта значков, с которым я могу работать для этого сообщения в блоге. Я выбрал несколько значков, а затем сгенерировал шрифт и загрузил его.

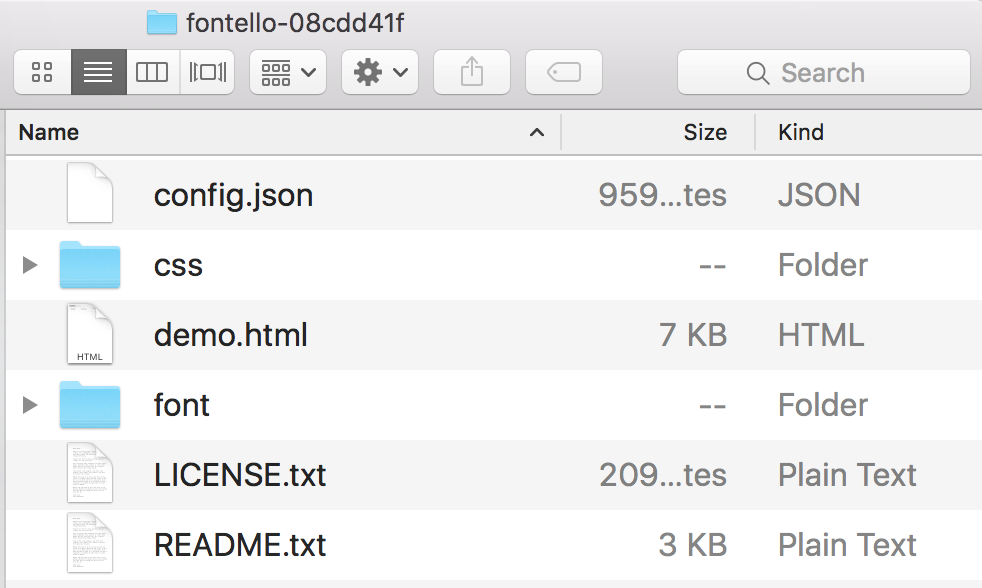
Fontello создает папку, содержащую демонстрационную страницу, показывающую, как отображать значки на своей странице и какие имена классов использовать.

Файлы, сгенерированные Fontello.
Среди сгенерированных файлов есть фактический шрифт, используемый для определения значков. Файлы шрифтов доступны внутри папки шрифтов.

Форматы файлов шрифтов, сгенерированные Fontello.
Это файлы, которые вам нужны для продолжения. Мы собираемся использовать эти файлы, чтобы «извлечь» значки и преобразовать их в SVG.
2. Выберите свой инструмент.
Чтобы преобразовать иконки в SVG, мы можем использовать один из следующих инструментов:
- fontello-SVG : «Инструмент командной строки для генерации версий SVG набора значков Fontello с соответствующим файлом CSS».
- Шрифт дутья : «Вы можете использовать font-blast для извлечения иконок из любого шрифта иконок - Font Awesome, Foundation, чего угодно из Fontello и т. Д.»
- Приложение Icomoon : веб-приложение для генерации и создания наборов иконок в форматах SVG и шрифтов.
Я уверен, что могло бы быть больше инструментов, чтобы сделать это, но это те, о которых я знаю.
В этой статье я собираюсь использовать Icomoon и font-blast, потому что они являются общими инструментами, которые можно использовать с любым шрифтом и не ограничиваются одним. И fontello-svg, и font-blast используются практически одинаково, и вы можете найти дополнительную информацию о fontello-svg в файле Readme репозитория Github.
3. Преобразуйте иконки шрифта в иконки SVG.
3.1. Использование Icomoon
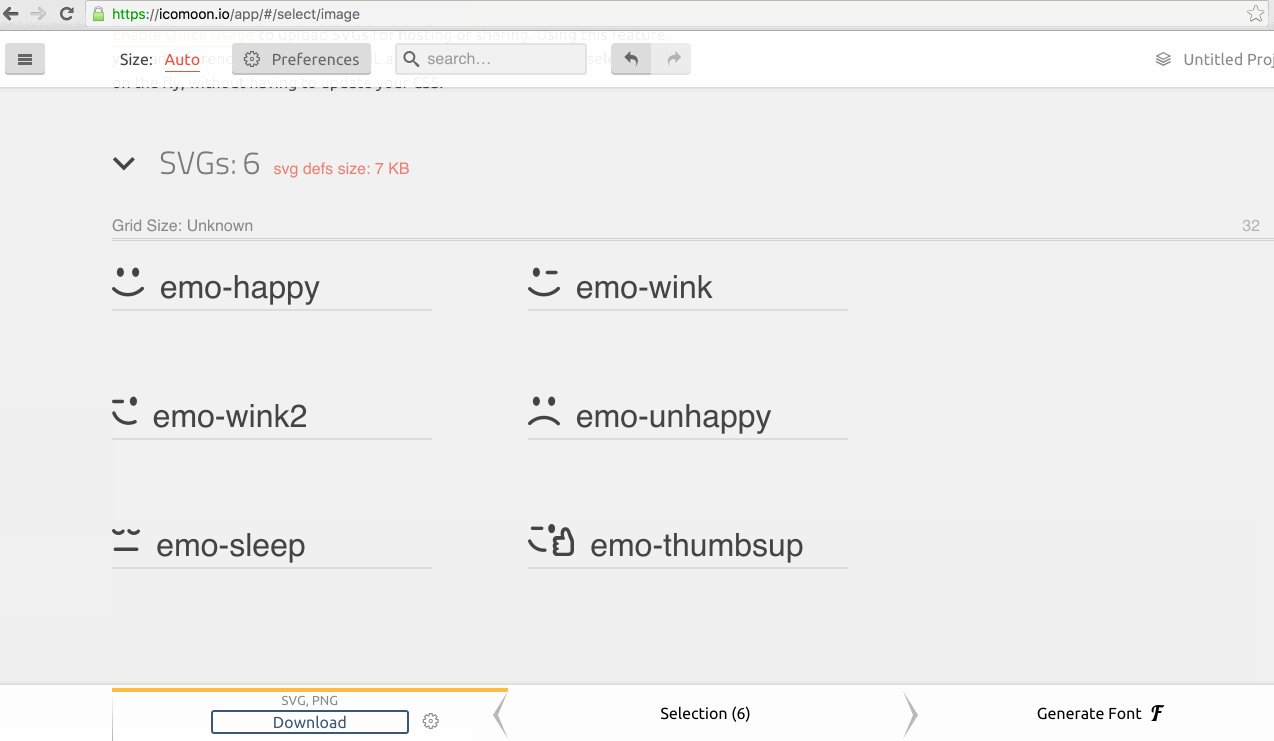
Чтобы преобразовать иконки шрифтов в иконки SVG с помощью Icomoon, нам сначала нужно загрузить их.

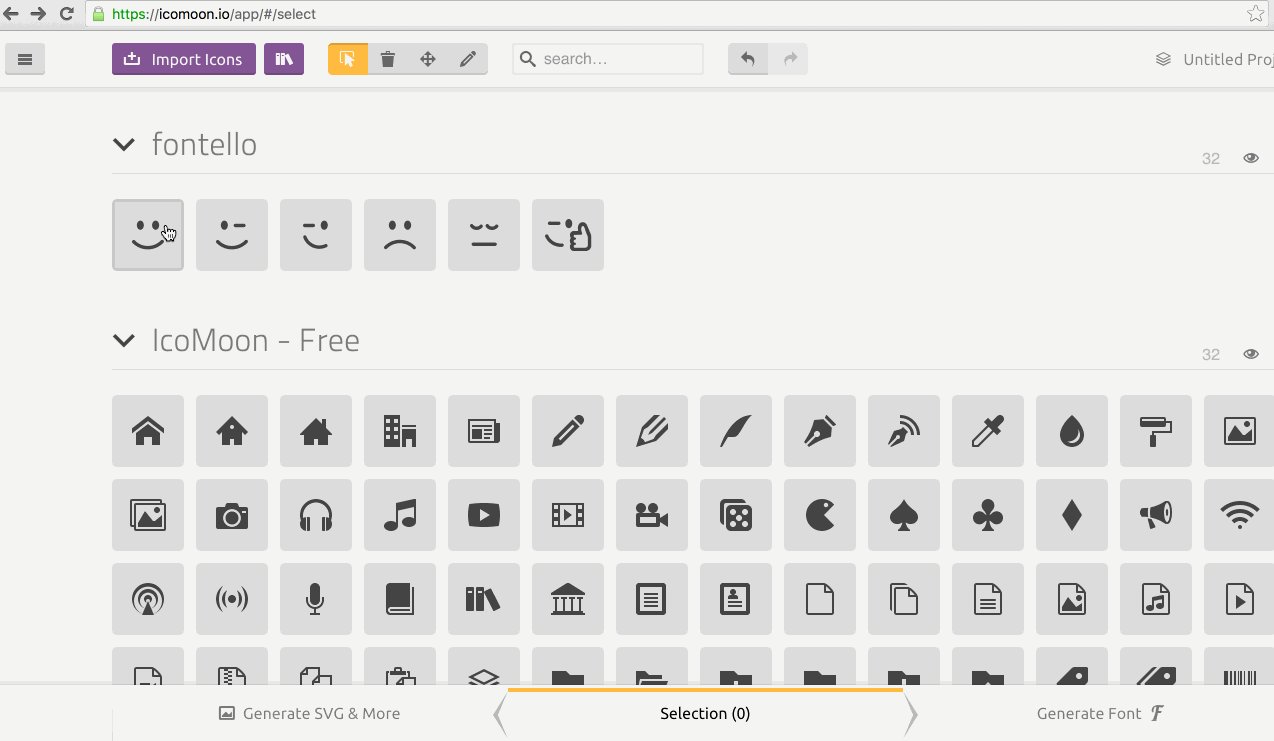
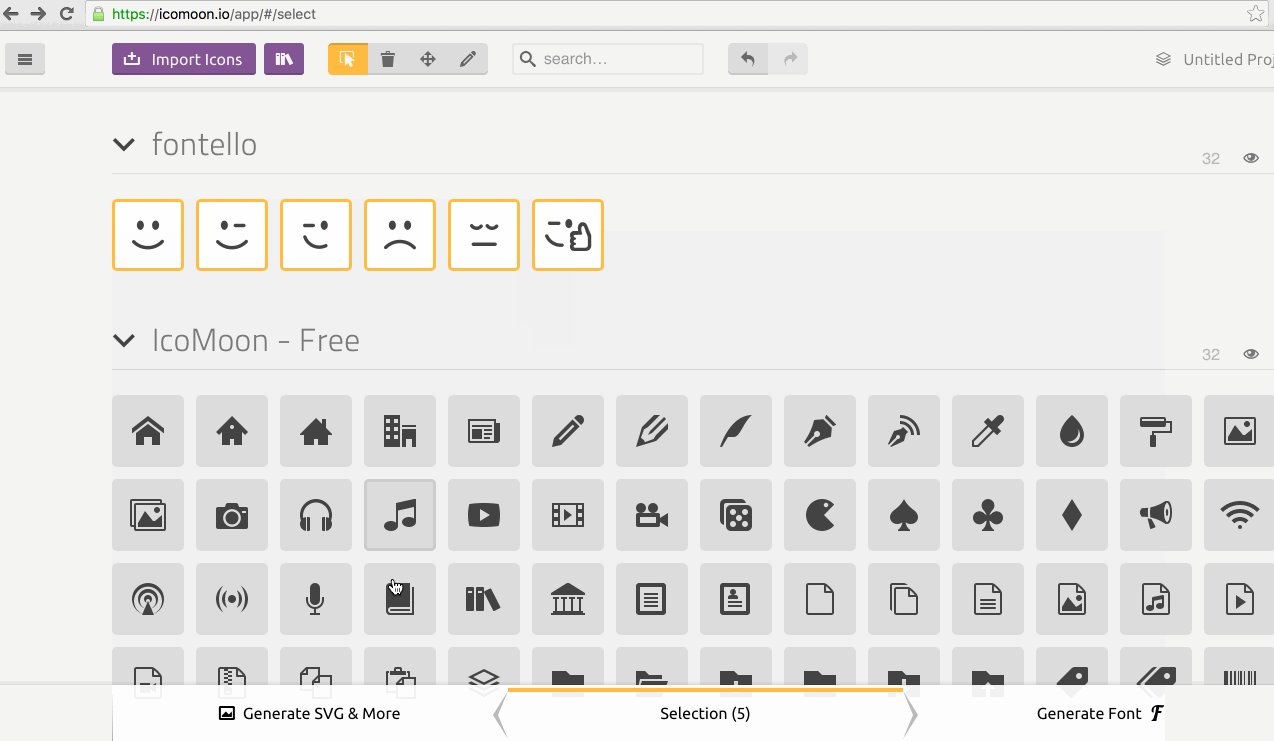
Значки ваших шрифтов будут доступны в виде набора значков в приложении. Следующие шаги - это те же шаги, которые вы предприняли бы, если бы выбирали из набора уже доступных значков на странице:
- Выберите значки, которые вы хотите загрузить как SVG.
- Нажмите кнопку Создать SVG & More .

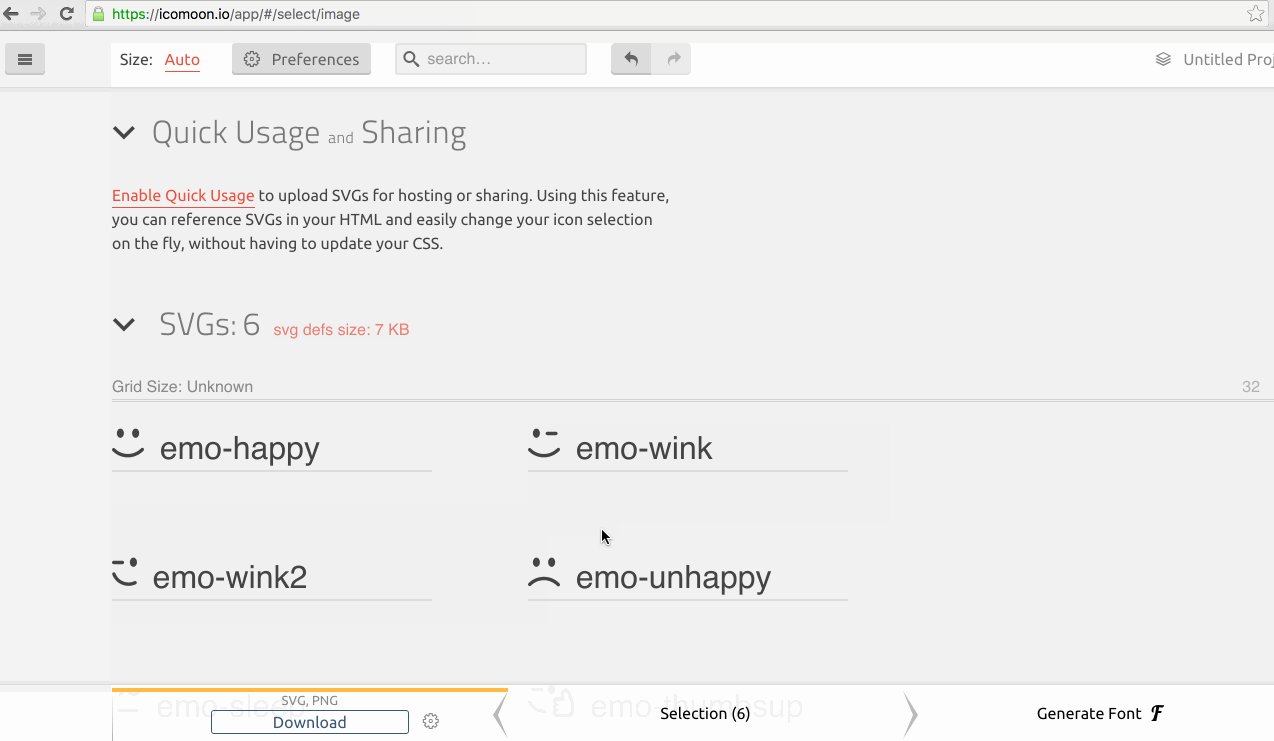
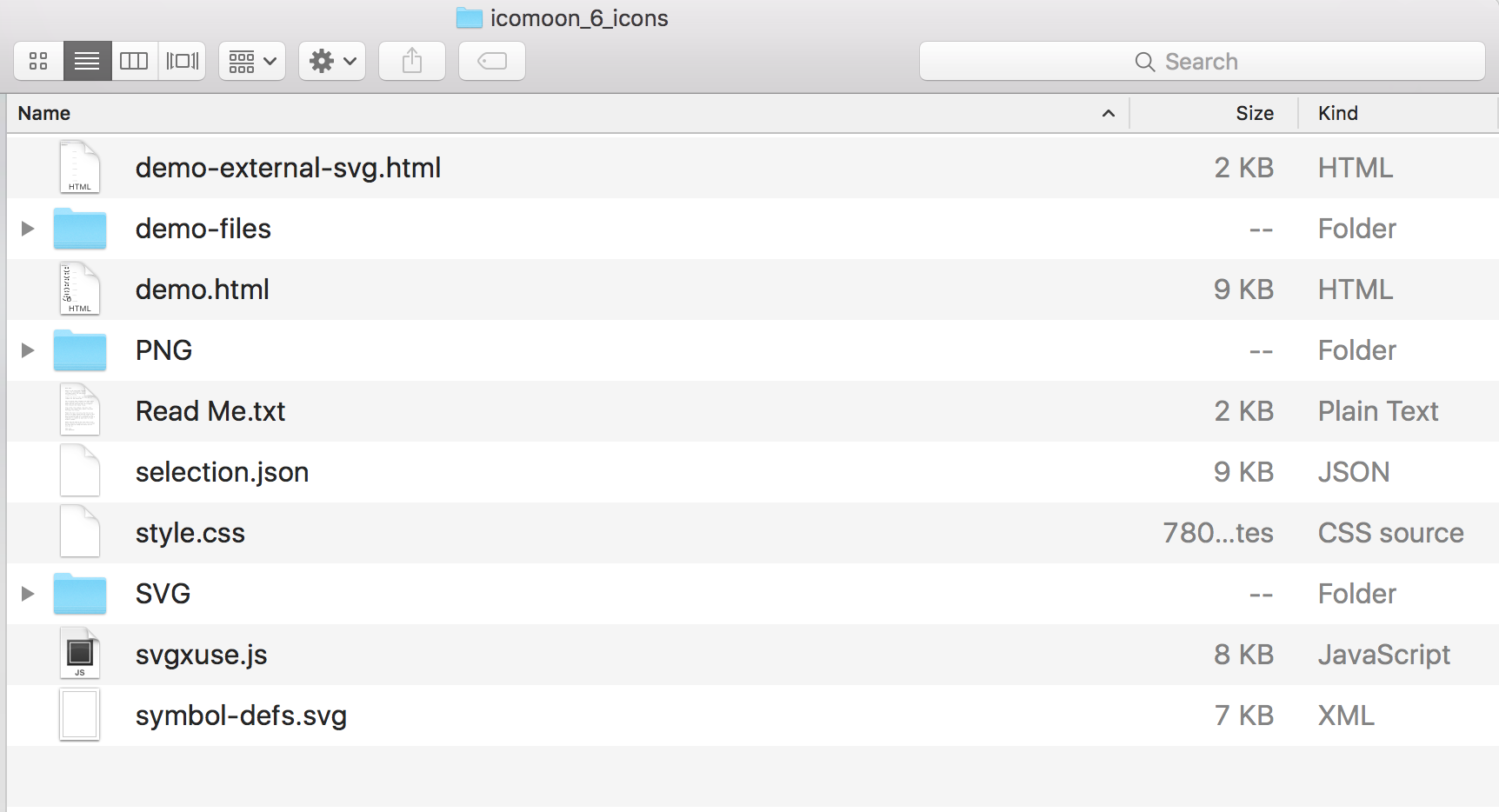
Как и Fontello, Icomoon создает папку, содержащую созданные вами значки, а также демонстрационную страницу, показывающую, как их можно использовать на ваших собственных страницах.

Иконки, которые вы конвертировали в SVG, доступны в папке SVG .

Для каждой иконки есть один SVG-файл. Набор готов для встраивания в вашу страницу.
Но прежде чем встраивать иконки, вы можете их спрайтовать. То есть создайте один SVG-спрайт, который содержит все значки, а затем используйте этот спрайт для отображения каждого значка за раз, когда это необходимо на странице. Icomoon удобно генерирует SVG-спрайт ( symbol-defs.svg ) для вас вместе с полифиллом ( svgxuse.js ) для старых браузеров, которые не поддерживают внешние ссылки на спрайты.
3.2. Использование font-blast
Чтобы преобразовать иконки шрифтов в иконки SVG с помощью font-blast, вам сначала нужно установить font-blast с помощью npm через ваш терминал.
$ npm установить шрифт-blast -g
Флаг -g (сокращение от global) гарантирует, что вы можете запустить скрипт в любом месте на вашем компьютере, независимо от корневого каталога установки.
Как упомянуто в документации к font-blast, «вы можете создавать иконки из командной строки, вызывая скрипт с двумя параметрами: SVG-файл шрифта и каталог, в котором должны размещаться отдельные иконки»:
$ font-blast [svg-font-file] [destination-dir]
Моя команда выглядела так:
font-blast /Users/Sara/Downloads/fontello-08cdd41f/font/fontello.svg / Пользователи / Sara / Загрузки / fontello-08cdd41f / svg-icons
Подсказка: вы можете перетащить вашу папку в терминал, что приведет к перетаскиванию пути к этой папке в терминал, поэтому вам не нужно будет писать ее вручную или захватывать, а затем копировать и вставлять.
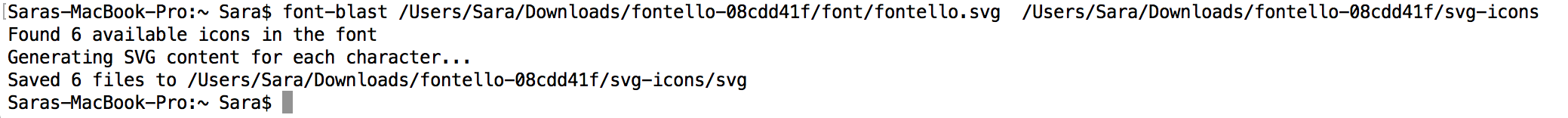
Запустив указанную выше команду, font-blast извлекает значки из файлов шрифтов, создает значок SVG для каждого и сохраняет результат в папку, указанную в командной строке. Мой терминал выглядит так:

Результат выполнения команды font-blast в терминале, сообщающей нам, сколько значков было найдено и преобразовано в SVG.
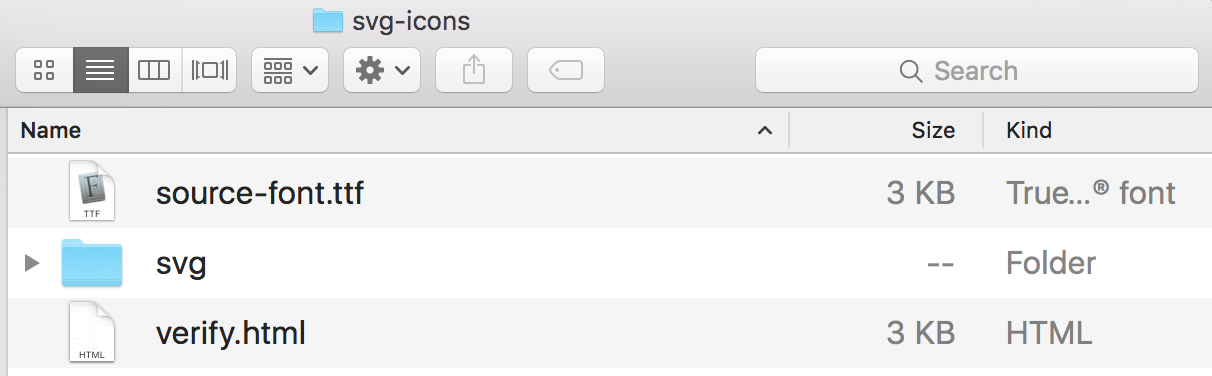
Папка svg-icons, которую я выбрал для сгенерированных файлов, выглядит следующим образом:

Файлы, созданные с помощью font-blast, показывают исходный файл шрифта, используемый для извлечения значков, и включают папку, содержащую сгенерированные значки SVG.
Как вы уже догадались, папка SVG содержит сгенерированные значки SVG:

Сгенерированные шрифтом SVG иконки.
Значки готовы для встраивания на вашу страницу.
4. Sprite, Embed, Style, Animate, Развлекайся!
Существует три основных способа создания и использования SVG-спрайтов. Я написал обзор этих методов Вот , Мы рассмотрим каждый из этих методов более подробно в следующей статье (или серии статей), покажем все за и против каждого из них, а также как создавать и использовать SVG-спрайты, так что следите за обновлениями.
Вы можете подписаться на RSS канал моего блога, чтобы оставаться в курсе новых статей. Электронная рассылка тоже в разработке!